 js代码实现网站栏目中英文交换
js代码实现网站栏目中英文交换
作者:admin 日期:2012-08-23
JS代码部份:
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>
 用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度
用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度
作者:admin 日期:2012-08-17
来源: Duing-冬忆个人博客
实现div始终在网页底部显示,代码如下:
< style>
DIV {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
< /style>
< div id="t1" style="position:absolute;border:double; width:100%; text-align:center">div层始终在网页底部显示的内容< /div>
< script language="javascript">
//document.all.t1.style.top = document.body.clientHeight;
var h1 = window.screen.availHeight-170;
if (document.body.clientHeight<h1)
document.all.t1.style.top = window.screen.availHeight-170;
//document.write ("当前窗口宽:"+document.body.offsetWidth+"; 高:"+document.body.clientHeight+"aaaa"+(window.screen.availHeight));
< /script>
在线演示
原文链接地址:http://www.duing.cn/article/Study/DIV_DiBuXianShi.html
实现div始终在网页底部显示,代码如下:
< style>
DIV {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
< /style>
< div id="t1" style="position:absolute;border:double; width:100%; text-align:center">div层始终在网页底部显示的内容< /div>
< script language="javascript">
//document.all.t1.style.top = document.body.clientHeight;
var h1 = window.screen.availHeight-170;
if (document.body.clientHeight<h1)
document.all.t1.style.top = window.screen.availHeight-170;
//document.write ("当前窗口宽:"+document.body.offsetWidth+"; 高:"+document.body.clientHeight+"aaaa"+(window.screen.availHeight));
< /script>
在线演示
原文链接地址:http://www.duing.cn/article/Study/DIV_DiBuXianShi.html
 网页设计相关:css样式 设置首字大写(占两行)
网页设计相关:css样式 设置首字大写(占两行)
作者:admin 日期:2012-08-09
来源: Duing-冬忆个人博客
< style type="text/css">
div{width:500px; line-height:150%;}
.post-body:first-letter {
PADDING-RIGHT: 2px; FONT-WEIGHT: bold; FONT-SIZE: 2.5em; FLOAT: left; COLOR: #f30; LINE-HEIGHT: 1.1em;
}
< /style>
< div class="post-body">
上网给孩子买积木,看中一款,瞄了下评价,有一条留言这样写道:“积木大小正好,孩子一口一个”,于是,我吓得不敢买了。
< /div>
< style type="text/css">
div{width:500px; line-height:150%;}
.post-body:first-letter {
PADDING-RIGHT: 2px; FONT-WEIGHT: bold; FONT-SIZE: 2.5em; FLOAT: left; COLOR: #f30; LINE-HEIGHT: 1.1em;
}
< /style>
< div class="post-body">
上网给孩子买积木,看中一款,瞄了下评价,有一条留言这样写道:“积木大小正好,孩子一口一个”,于是,我吓得不敢买了。
< /div>
 文字标题字数过多时,用Css样式设置后面多出的字用省略号代替
文字标题字数过多时,用Css样式设置后面多出的字用省略号代替
作者:admin 日期:2012-08-08
来源: Duing-冬忆个人博客
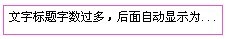
适合网站新闻读取时,一些新闻标题文字过长,可用以下代码:
< DIV STYLE="width: 220px; height: 30px; border: 1px solid #ee55cc;
overflow: hidden; text-overflow:ellipsis; padding:5px">
< NOBR>文字标题字数过多,后面自动显示为省略号!< /NOBR>
< /DIV>
最终效果:

原文链接地址:http://www.duing.cn/article/Study/WenZiShengLueHao.html
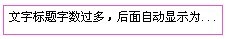
适合网站新闻读取时,一些新闻标题文字过长,可用以下代码:
< DIV STYLE="width: 220px; height: 30px; border: 1px solid #ee55cc;
overflow: hidden; text-overflow:ellipsis; padding:5px">
< NOBR>文字标题字数过多,后面自动显示为省略号!< /NOBR>
< /DIV>
最终效果:

原文链接地址:http://www.duing.cn/article/Study/WenZiShengLueHao.html

 播放音频文件
播放音频文件




