网页设计相关:css样式 设置首字大写(占两行)
作者:admin 日期:2012-08-09
来源: Duing-冬忆个人博客
< style type="text/css">
div{width:500px; line-height:150%;}
.post-body:first-letter {
PADDING-RIGHT: 2px; FONT-WEIGHT: bold; FONT-SIZE: 2.5em; FLOAT: left; COLOR: #f30; LINE-HEIGHT: 1.1em;
}
< /style>
< div class="post-body">
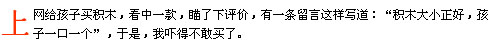
上网给孩子买积木,看中一款,瞄了下评价,有一条留言这样写道:“积木大小正好,孩子一口一个”,于是,我吓得不敢买了。
< /div>
显示效果:
原文链接地址:http://www.duing.cn/article/Study/ShouZiDaXie.html
< style type="text/css">
div{width:500px; line-height:150%;}
.post-body:first-letter {
PADDING-RIGHT: 2px; FONT-WEIGHT: bold; FONT-SIZE: 2.5em; FLOAT: left; COLOR: #f30; LINE-HEIGHT: 1.1em;
}
< /style>
< div class="post-body">
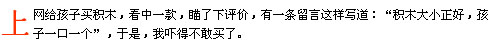
上网给孩子买积木,看中一款,瞄了下评价,有一条留言这样写道:“积木大小正好,孩子一口一个”,于是,我吓得不敢买了。
< /div>
显示效果:

原文链接地址:http://www.duing.cn/article/Study/ShouZiDaXie.html
[本日志由 admin 于 2012-08-09 00:18 AM 编辑]
 上一篇: 文字标题字数过多时,用Css样式设置后面多出的字用省略号代替
上一篇: 文字标题字数过多时,用Css样式设置后面多出的字用省略号代替 下一篇: 用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度
下一篇: 用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度 文章来自: 本站原创
文章来自: 本站原创 Tags:
Tags:  相关日志:
相关日志:
评论: 2 | 引用: 0 | 查看次数: -
发表评论






 回复
回复 |
|  |
|  ]
]
