 神奇的布局方式display:flex
神奇的布局方式display:flex
作者:admin 日期:2019-05-06
一:display:flex 布局,Flex布局是什么
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
二、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。

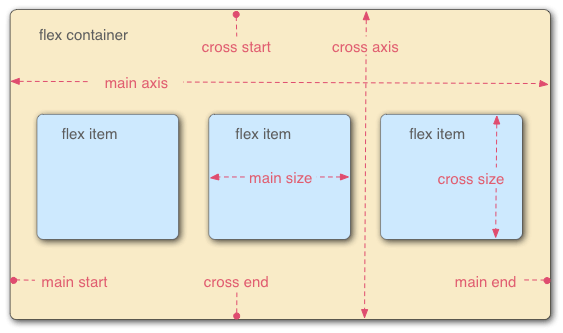
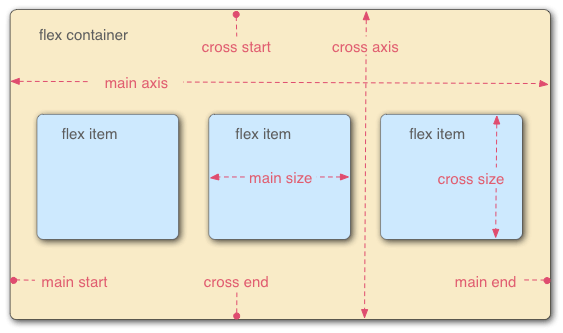
结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
main start/main end:主轴开始位置/结束位置;
cross start/cross end:交叉轴开始位置/结束位置;
main size/cross size:单个项目占据主轴/交叉轴的空间;
三、flex的六个容器属性
设置在容器上的属性有6种。
flex-direction
flex-wrap
flex-flow
justify-content
align-item
align-content
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
二、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。

结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
main start/main end:主轴开始位置/结束位置;
cross start/cross end:交叉轴开始位置/结束位置;
main size/cross size:单个项目占据主轴/交叉轴的空间;
三、flex的六个容器属性
设置在容器上的属性有6种。
flex-direction
flex-wrap
flex-flow
justify-content
align-item
align-content
 Unity3D中Scene场景面板常用快捷键
Unity3D中Scene场景面板常用快捷键
作者:admin 日期:2019-04-17
1、按下鼠标滚轮拖运场景,滑动滚轮缩放场景。
2、鼠标右键旋转场景,点击“ ”后,通过左键移动场景。
”后,通过左键移动场景。
3、点击左键同时按下W/S/A/D/Q/E键可实现场景漫游。
4、在Scens面板选中物体后按F键,或在Hierarchy面板双击物体,可将物体设置为场景视图的中心。
5、按住alt键同时通过鼠标左键围绕某物体旋转场景,鼠标右键缩放场景。
2、鼠标右键旋转场景,点击“
 ”后,通过左键移动场景。
”后,通过左键移动场景。3、点击左键同时按下W/S/A/D/Q/E键可实现场景漫游。
4、在Scens面板选中物体后按F键,或在Hierarchy面板双击物体,可将物体设置为场景视图的中心。
5、按住alt键同时通过鼠标左键围绕某物体旋转场景,鼠标右键缩放场景。





