 文字标题字数过多时,用Css样式设置后面多出的字用省略号代替
文字标题字数过多时,用Css样式设置后面多出的字用省略号代替
作者:admin 日期:2012-08-08
来源: Duing-冬忆个人博客
适合网站新闻读取时,一些新闻标题文字过长,可用以下代码:
< DIV STYLE="width: 220px; height: 30px; border: 1px solid #ee55cc;
overflow: hidden; text-overflow:ellipsis; padding:5px">
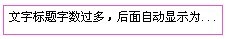
< NOBR>文字标题字数过多,后面自动显示为省略号!< /NOBR>
< /DIV>
最终效果:

原文链接地址:http://www.duing.cn/article/Study/WenZiShengLueHao.html
适合网站新闻读取时,一些新闻标题文字过长,可用以下代码:
< DIV STYLE="width: 220px; height: 30px; border: 1px solid #ee55cc;
overflow: hidden; text-overflow:ellipsis; padding:5px">
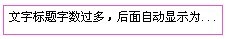
< NOBR>文字标题字数过多,后面自动显示为省略号!< /NOBR>
< /DIV>
最终效果:

原文链接地址:http://www.duing.cn/article/Study/WenZiShengLueHao.html





