 神奇的布局方式display:flex
神奇的布局方式display:flex
作者: admin 日期: 2019-05-06
一:display:flex 布局,Flex布局是什么
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
二、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。

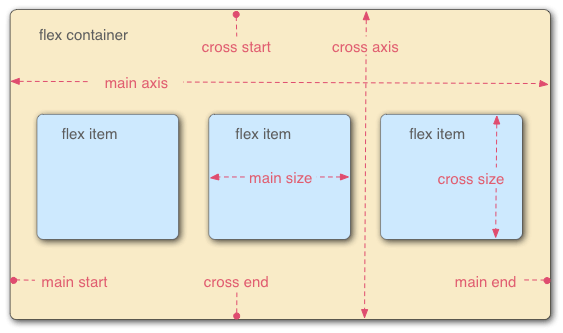
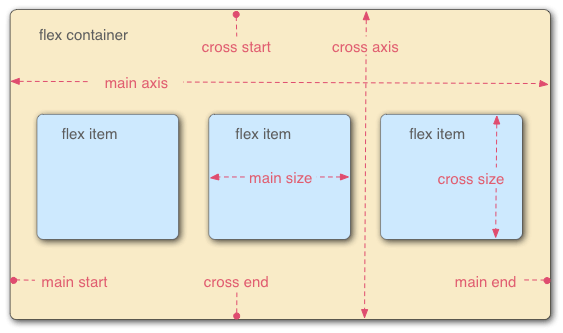
结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
main start/main end:主轴开始位置/结束位置;
cross start/cross end:交叉轴开始位置/结束位置;
main size/cross size:单个项目占据主轴/交叉轴的空间;
三、flex的六个容器属性
设置在容器上的属性有6种。
flex-direction
flex-wrap
flex-flow
justify-content
align-item
align-content
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,翻译成中文就是“弹性盒子”,用来为盒装模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.box{
display: -webkit-flex; /*在webkit内核的浏览器上使用要加前缀*/
display: flex; //将对象作为弹性伸缩盒显示
}
当然,行内元素也可以使用Flex布局。
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码.box {
display: inline-flex; //将对象作为内联块级弹性伸缩盒显示
}
兼容性写法
.box {
display: flex || inline-flex;
}
二、基本概念
采用Flex布局的元素,被称为Flex容器(flex container),简称“容器”。其所有子元素自动成为容器成员,成为Flex项目(Flex item),简称“项目”。

结构示意图
容器默认存在两根主轴:水平方向主轴(main axis)和垂直方向交叉轴(cross axis),默认项目按主轴排列。
main start/main end:主轴开始位置/结束位置;
cross start/cross end:交叉轴开始位置/结束位置;
main size/cross size:单个项目占据主轴/交叉轴的空间;
三、flex的六个容器属性
设置在容器上的属性有6种。
flex-direction
flex-wrap
flex-flow
justify-content
align-item
align-content
 KRPANO加密XML手动解密分析
KRPANO加密XML手动解密分析
作者: admin 日期: 2017-06-14
KRPano自带的工具可以对XML文件进行加密,保护XML文件。加密分为两种,第一种为公共加密,即允许其他krpano全景读取该XML,而另一种为私有加密,仅允许加密的用户读取XML。两种加密方式的算法是一致的,只是公有加密使用了一个公共的解密密钥,而私有加密则是根据某个用户自己的密钥进行加密的。
不过,由于krpano可以运行于浏览器中,XML会在解析的过程中在内存中出现,所以可以利用浏览器调试技术提取出解密好的XML。
一个典型的加过密的XML文件如下
<encrypted>KENCRUBR6XHk18l9V8NcuX33cW/5TK3svI6......</encrypted>
以<encrypted></encrypted>为标签,同时密文前三个字母为KEN
不过,由于krpano可以运行于浏览器中,XML会在解析的过程中在内存中出现,所以可以利用浏览器调试技术提取出解密好的XML。
一个典型的加过密的XML文件如下
<encrypted>KENCRUBR6XHk18l9V8NcuX33cW/5TK3svI6......</encrypted>
以<encrypted></encrypted>为标签,同时密文前三个字母为KEN
 具有回放、慢动作播放功能的视频播放器
具有回放、慢动作播放功能的视频播放器
作者: admin 日期: 2017-04-08
 js动态显示媒体文件播放时间
js动态显示媒体文件播放时间
作者: admin 日期: 2017-04-08
功能描述
为多媒体元素<video>添加一个“onTimeUpdate”事件,用于改变播放文件位置时调用。另外,增加一个ID号为“spnTimeTip”的<span>元素,用于动态显示媒体文件播放的当前时间与总量时间。
实现代码
在DreamweaverCS5中新建一个HTML页面dome.html,加入代码如代码清单dome所示。
代码清单dome 通过timeupdate事件动态显示媒体间文件播放时
源码分析
在本实例中,当多媒体元素触发timeupdate事件时,调用_个自定义函数v_timeupdate()t在该函数中,分别使用整除与求余数的方法,分割多媒体元素当前时间(currentTime)属性与时间总量(duration)属性返回的秒值,组成分与秒的格式。在组成过程中,又调用了另外一个自定义函数RuleTime(),该函数可以将长度不足2位的数字,在前面加“0”进行补充,实现过程如Javascript代码中加粗部分所示。
 获取表单元素各值相关
获取表单元素各值相关
作者: admin 日期: 2017-03-30
Javascript获取select下拉框选中的的值
<select name="switch" id="switch" data-role="slider">
<option value="on">On</option>
<option value="off">Off</option>
</select>
1、使用javascript原生的方法获取值
获取select对象: var myselect=document.getElementById("switch");
获取选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index
获取选中项options的value: myselect.options[index].value;
获取选中项options的text: myselect.options[index].text;
2、jquery方法获取值(前提是已经加载了jquery库)
var options=$("#switch option:selected"); //获取选中的项
console.log(options.val()); //拿到选中项的值
console.log(options.text()); //拿到选中项的文本
 HTML代码
HTML代码
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
复制内容到剪贴板 程序代码
程序代码
 程序代码
程序代码<select name="switch" id="switch" data-role="slider">
<option value="on">On</option>
<option value="off">Off</option>
</select>
1、使用javascript原生的方法获取值
获取select对象: var myselect=document.getElementById("switch");
获取选中项的索引:var index=myselect.selectedIndex ; // selectedIndex代表的是你所选中项的index
获取选中项options的value: myselect.options[index].value;
获取选中项options的text: myselect.options[index].text;
2、jquery方法获取值(前提是已经加载了jquery库)
var options=$("#switch option:selected"); //获取选中的项
console.log(options.val()); //拿到选中项的值
console.log(options.text()); //拿到选中项的文本
 HTML代码
HTML代码[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
 jquery判断li中data-id为2的元素
jquery判断li中data-id为2的元素
作者: admin 日期: 2016-09-01
 HTML 字符实体
HTML 字符实体
作者: admin 日期: 2015-08-29
 DIV+CSS中div高度随内容增多自动延伸(DIV背景色或背景图自动伸长)!
DIV+CSS中div高度随内容增多自动延伸(DIV背景色或背景图自动伸长)!
作者: admin 日期: 2012-10-26
 ASP中取字符串中第N个字符_网站设计制作
ASP中取字符串中第N个字符_网站设计制作
作者: admin 日期: 2012-09-27
 js代码实现网站栏目中英文交换
js代码实现网站栏目中英文交换
作者: admin 日期: 2012-08-23
JS代码部份:
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>





