 洁嘉欧(中国)有限公司_网站设计
洁嘉欧(中国)有限公司_网站设计
作者: admin 日期: 2012-11-25

网址:http://www.jiejiaou.cc
意大利洁嘉欧集团是一家拥有40多年历史的公司,在清洁用品、洗涤用品、卫生用品等领域,都处于欧洲乃至世界的领先地位。
2012年意大利洁嘉欧集团在中国成立洁嘉欧(中国)有限公司,公司以坚持意大利配方,在中国制造的原则在中国迅速发展,洁嘉欧的洗涤产品技术研究中心秉承国际先进技术、欧洲超前环保理念与多年积累的成熟技术,在产品的人性化、个性化、高品位等方面潜心雕琢,以严谨、慎密的产品制作过程,全力打造具备国际一流品质的洗涤产品。在激烈的市场竟争中,洁嘉欧凭借先进的环保理念,优越的产品质量,快速的市场反应,强大的经济资源在世界洗涤行业中充当先锋者。
 三生无形网站设计
三生无形网站设计
作者: admin 日期: 2012-11-06

临时网址:http://www.duing.cn/ss
临时网址:http://www.sothing.com.cn
三生无形是一家现代文化创意型工业设计公司,一直以产品设计为核心,为客户提供产品策略与研究、产品设计、结构设计、生产服务、产品推广策略等一站式整合服务。
三生无形秉承"万物有形,心无形"的哲学理念,致力于用原创力给文化创意产业带来全新改变。团队荣获德国红点设计大奖,德国IF设计大奖,日本名古屋设计大奖,法国罗奇堡家具设计大赛,台湾光宝创新奖等, 获得行业高度认可。
三生无形服务领域已帮助客户成功开发上千款产品,荣获多项设计发明,赢得了英特尔、联想、格力、飞利浦、正泰集团、光宝集团、 等众多国际国内知名品牌的青睐,并在业界获得一致好评。
 一二堂网站设计
一二堂网站设计
作者: admin 日期: 2012-11-06
 华雕卫浴_温州市申光卫浴有限公司
华雕卫浴_温州市申光卫浴有限公司
作者: admin 日期: 2012-11-05

临时网址:http://www.duing.cn/huadiao
网址:http://www.chinahuadiao.com
温州市申光卫浴有限公司原为温州市申光水暖器材厂,始创于1992年专业生产“华雕” 牌卫浴洁具及各种不锈钢水槽。在公司董事长涂克申的带领下,不断改良,不断创新使公司获得茁壮成长,成为国内卫浴洁具的大型企业之一。
企业已通过ISO9001质量管理体系认证。公司拥有大批的专业技术人员与营销精英,采用先进的CAD电脑辅助系统设计配有大型合金压铸成型设备,精致五金加工机械,先进的电镀生产线,生产出大批精致的卫浴洁具。层层把关道道检验,使产品精益求精,并在2004年申光卫浴有限公司“华雕”牌卫浴洁具荣获“中国知名品牌”称号。辛劳的汗水使公司获得成功,产品销售网络已遍布全国,分布在各城市的华雕卫浴品牌形象店及专卖店就达1000多家。完美的内在品质,良好的售后服务,使华雕牌产品深受广大用户喜爱。同样,国外市场也得到长足的发展,1999年公司在阿联酋迪拜成立了分公司,并相继“华雕”品牌在阿联酋也注册成功,迎来了在海外市场的新的发展机遇,产品畅销东南亚、中东和欧美地区。
2010年4月华雕卫浴正式签约著名影视巨星吕良伟为品牌形象代言人。与吕良伟先生的携手给“华雕”品牌注入了新的内涵。华雕将以更好的品牌形象深深扎根在消费者的心里。
“以科技为先导,以人才为基本,以质量求生存,以服务得市场”是公司的企业宗旨,100%满足客户的需求是我们永恒的追求,申光人愿与新老朋友携手并肩,精诚合作,共图发展,迈向更加灿烂的明天。
原文链接地址:http://www.duing.cn/article/works/huadiao.html
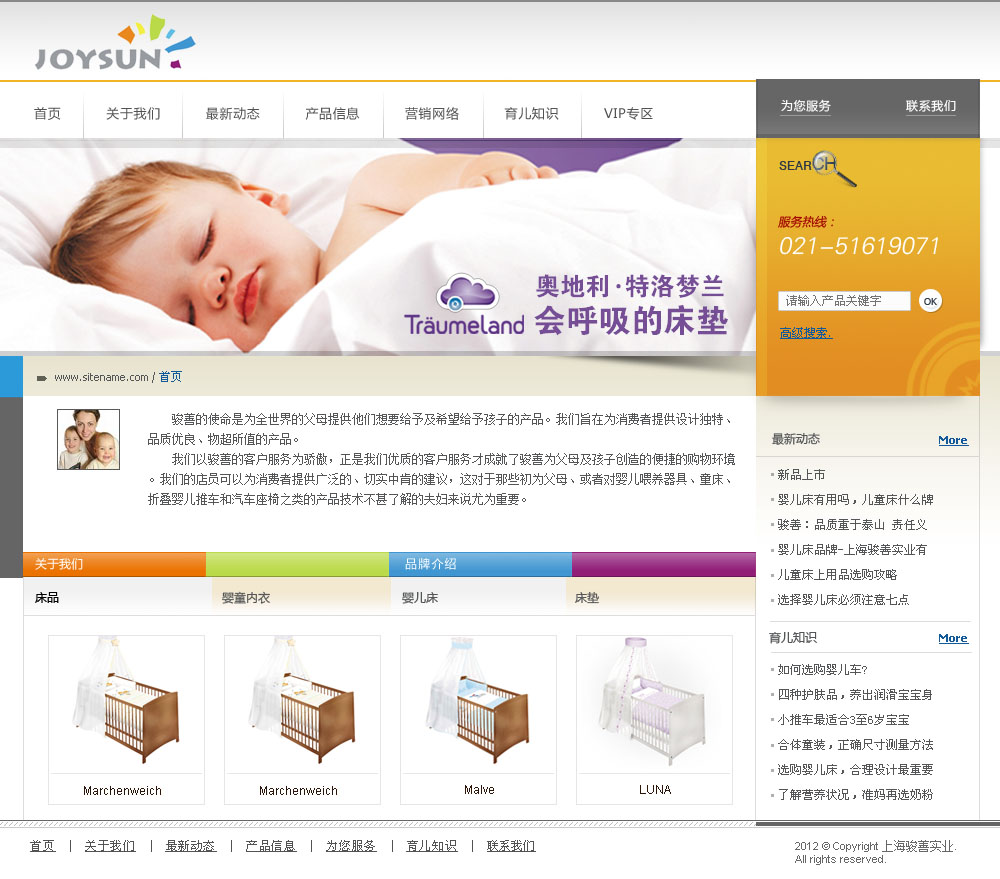
 joysun_上海骏善实业有限公司_网站设计
joysun_上海骏善实业有限公司_网站设计
作者: admin 日期: 2012-11-05

临时网址:http://www.duing.cn/joysun
网址:http://www.joysun-china.com
上海骏善实业有限公司是奥地利BOHOO集团在中国的子公司,是一家专业代理国际知名儿童品牌的贸易公司,公司广泛发展品牌专卖店、百货专柜、批发销售、网商等多种成熟灵活的销售渠道。
骏善公司坚持“品质、关爱”理念,致力于将欧洲最有效、最安全的孕婴童产品引入中国,提供优质专业的客户服务,成为连接国际品牌与中国市场的桥梁,为中国儿童提供健康成长的空间,让孩子的童年充满智慧与关爱。
骏善公司独家代理的国际知名品牌:
奥地利Träumeland:百年历史欧洲市场领导品牌,婴童健康床垫和床品、婴儿床、婴儿生活用品
奥地利NANGA:欧洲新锐品牌,生态时尚鞋
德国LEOZ:有机棉婴童服饰
奥地利emeibaby:婴儿背带
荷兰puckababy:婴儿睡袋、婴儿包毯…
奥地利MAUTNER MARKHOF:150年历史的欧洲著名农业品牌,有机健康果汁、果醋等
 duing.cn wifi密码
duing.cn wifi密码
作者: admin 日期: 2012-11-02
 DIV+CSS中div高度随内容增多自动延伸(DIV背景色或背景图自动伸长)!
DIV+CSS中div高度随内容增多自动延伸(DIV背景色或背景图自动伸长)!
作者: admin 日期: 2012-10-26
 ASP中取字符串中第N个字符_网站设计制作
ASP中取字符串中第N个字符_网站设计制作
作者: admin 日期: 2012-09-27
 js代码实现网站栏目中英文交换
js代码实现网站栏目中英文交换
作者: admin 日期: 2012-08-23
JS代码部份:
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>
< script type="text/javascript">
function menuxs(i,n,v){
for(j=1;j<=2;j++){
str=i+j;
document.getElementById(str).style.display="none";
}
document.getElementById(v).style.display="block";
if(n=="1"){
if(i=="menu7"){
document.getElementById(i).className="top_6_11";
}else{
document.getElementById(i).className="top_61";}
}else{
if(i=="menu7"){
document.getElementById(i).className="top_4_11";
}else{
document.getElementById(i).className="top_41";}
}
}
< /script>
 用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度
用js设置div层始终在网页底部显示及使用JS获取网页高度和屏幕分辨率高度
作者: admin 日期: 2012-08-17
来源: Duing-冬忆个人博客
实现div始终在网页底部显示,代码如下:
< style>
DIV {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
< /style>
< div id="t1" style="position:absolute;border:double; width:100%; text-align:center">div层始终在网页底部显示的内容< /div>
< script language="javascript">
//document.all.t1.style.top = document.body.clientHeight;
var h1 = window.screen.availHeight-170;
if (document.body.clientHeight<h1)
document.all.t1.style.top = window.screen.availHeight-170;
//document.write ("当前窗口宽:"+document.body.offsetWidth+"; 高:"+document.body.clientHeight+"aaaa"+(window.screen.availHeight));
< /script>
在线演示
原文链接地址:http://www.duing.cn/article/Study/DIV_DiBuXianShi.html
实现div始终在网页底部显示,代码如下:
< style>
DIV {
BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px
}
< /style>
< div id="t1" style="position:absolute;border:double; width:100%; text-align:center">div层始终在网页底部显示的内容< /div>
< script language="javascript">
//document.all.t1.style.top = document.body.clientHeight;
var h1 = window.screen.availHeight-170;
if (document.body.clientHeight<h1)
document.all.t1.style.top = window.screen.availHeight-170;
//document.write ("当前窗口宽:"+document.body.offsetWidth+"; 高:"+document.body.clientHeight+"aaaa"+(window.screen.availHeight));
< /script>
在线演示
原文链接地址:http://www.duing.cn/article/Study/DIV_DiBuXianShi.html


 今天在自家小区设置了无线网络,手机可以免费WIFI上网了!
今天在自家小区设置了无线网络,手机可以免费WIFI上网了!



